html/css 작업 시 필요에 따라 박스의 색상, 그림자, 둥근 모서리의 효과를 필요로 하는 경우가 있습니다. css에 들어가야 할 요소는 style에 간단하게 표기해두겠습니다.

박스스타일에 사용할 소스 종류
- 둥근 모서리 박스 : border-radius
- 박스 그림자 : box-shadow
- 박스 컬러 : background / border
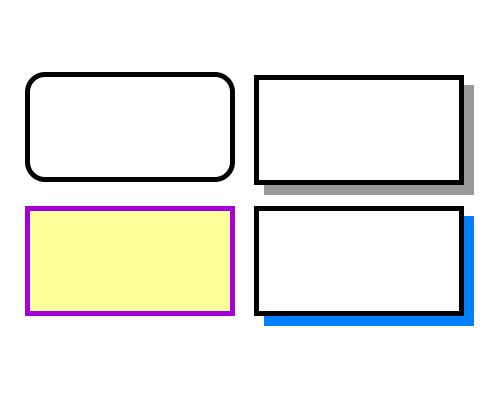
1. 박스 둥근 모서리 만들기
border-radius: 20px;
border-radius: 5px;
설명 : border-radius를 이용하여 모서리의 둥글기를 조절할 수 있습니다. 숫자가 높을수록 둥글게 되고, 숫자가 낮을수록 각지게 나옵니다.
<div style="border-radius: 20px; width:200px; height: 100px; border:5px solid #000;"></div>
2. 박스 그림자 효과 주기.
설명 : box-shadow: 10px 10px 0px #666666; 순서대로 그림자의 X축 / Y축 / 블러값 / 색상입니다.
기본 박스 그림자
<div style="box-shadow: 10px 10px 0px #999999; width:200px; height: 100px; border:5px solid #000;">
</div>
박스 그림자 컬러 넣기
<div style="box-shadow: 10px 10px 0px #007FFF; width:200px; height: 100px; border:5px solid #000;">
</div>
box-shadow의 3번째 수치를 높이면 블러효과가 나옵니다.
<div style="box-shadow: 10px 10px 10px #007FFF; width:200px; height: 100px; border:5px solid #000;">
</div>
3. 박스에 컬러 넣기
설명 : background로 박스 면 컬러를 지정해 줄 수 있고, border로 테두리 속성을 컨트롤할 수 있습니다.
background:#FFFF99;
border:5px solid #A300D9;
border:5px solid #A300D9;
<div style="background:#FFFF99; border:5px solid #A300D9; width:200px; height: 100px;">
</div>
여러 가지 효과로 단순한 박스가 아닌 html/css를 이용한 박스의 그림자, 둥근 모서리, 컬러로 효과를 넣어보세요.
'웹디자이너 > css' 카테고리의 다른 글
| [html/css] table 요소 caption (0) | 2023.01.17 |
|---|---|
| css 보더(border)속성 - 박스 테두리 라인 스타일 9가지 (0) | 2021.06.16 |
| html/css 긴 글 작성 시 줄인말 "..." - text-overflow:ellipsis (0) | 2021.06.11 |

댓글